Scarecrow Don’t look Away







Description:
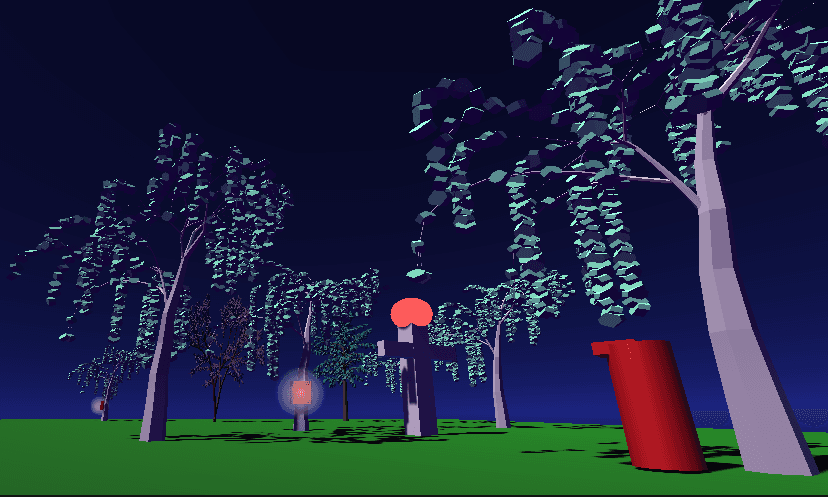
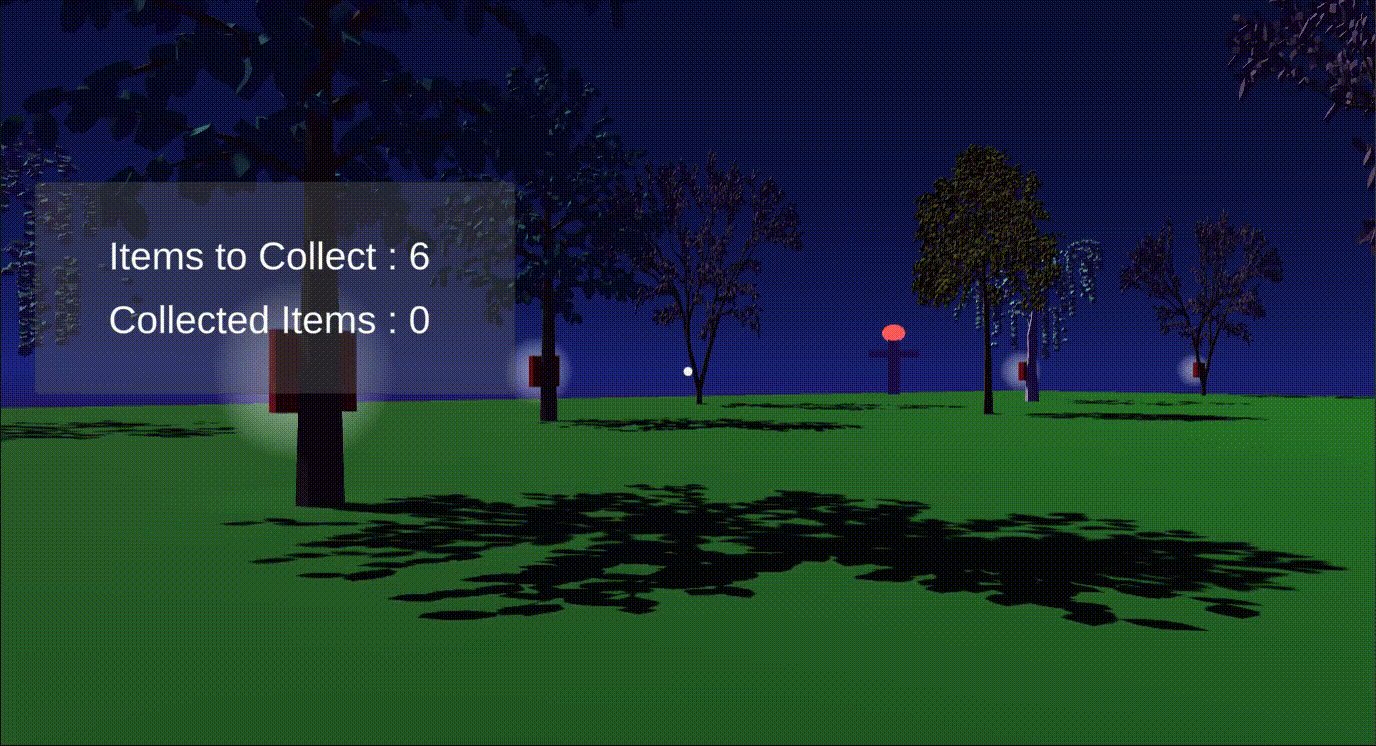
Scarecrow: Don’t Look Away is a first-person horror adventure game where the player is stranded in a forest as an unwelcome stranger. Players must collect objects and deliver them to Mr. Box to escape—while never looking away from the terrifying Scarecrow, the forest’s relentless guardian, or risk being devoured.
Created In: 2021
Collaboration: Made it Myself – Solo
Link to Play the Game: m4tin – itch.io
Game Engine: Unity- C#
Features & Challenges
Game Sate:
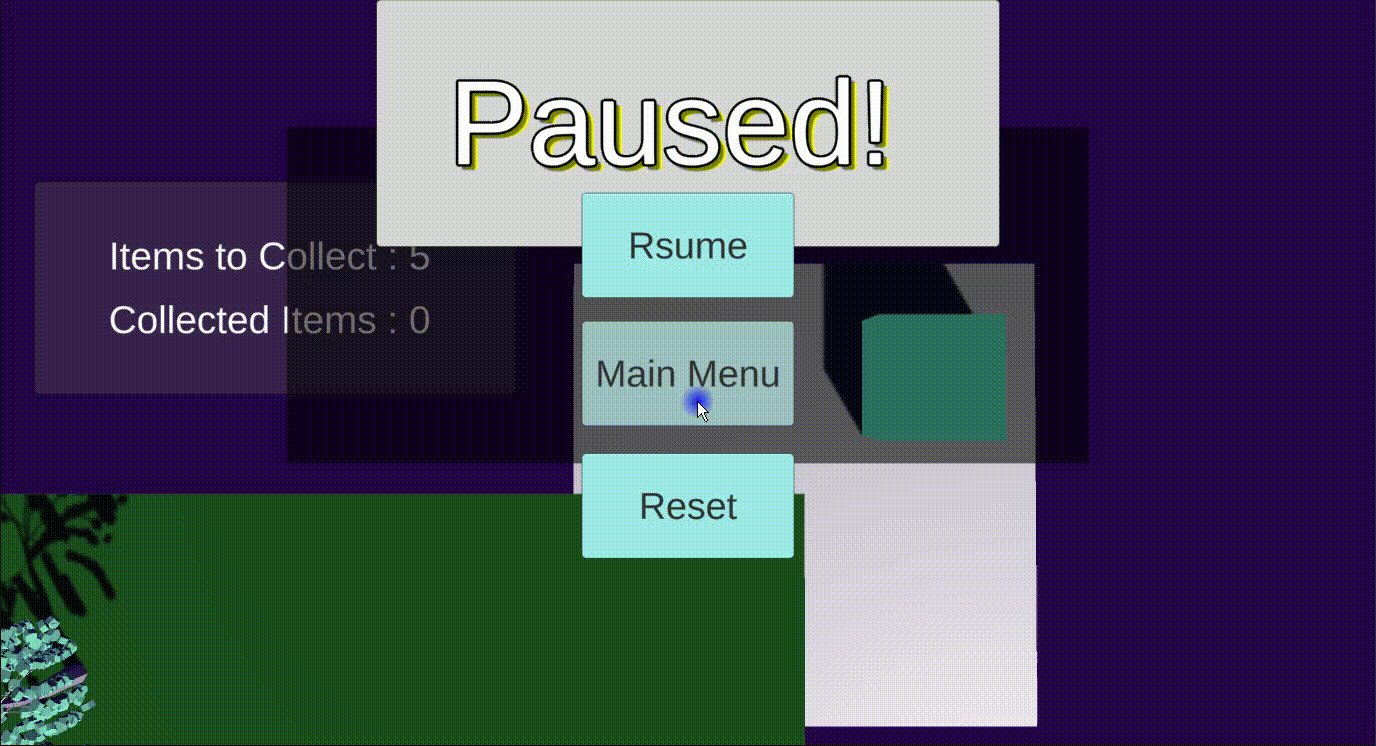
In Scarecrow: Don’t Look Away, I implemented a custom Game State system to manage the game’s core states: Start, Play, Pause, Win, Lose, and End. These states dynamically control various elements such as camera movement, UI panels, mouse cursor visibility, and game time, ensuring seamless transitions
Game State
Game State Controller
Monster: The Scarecrow
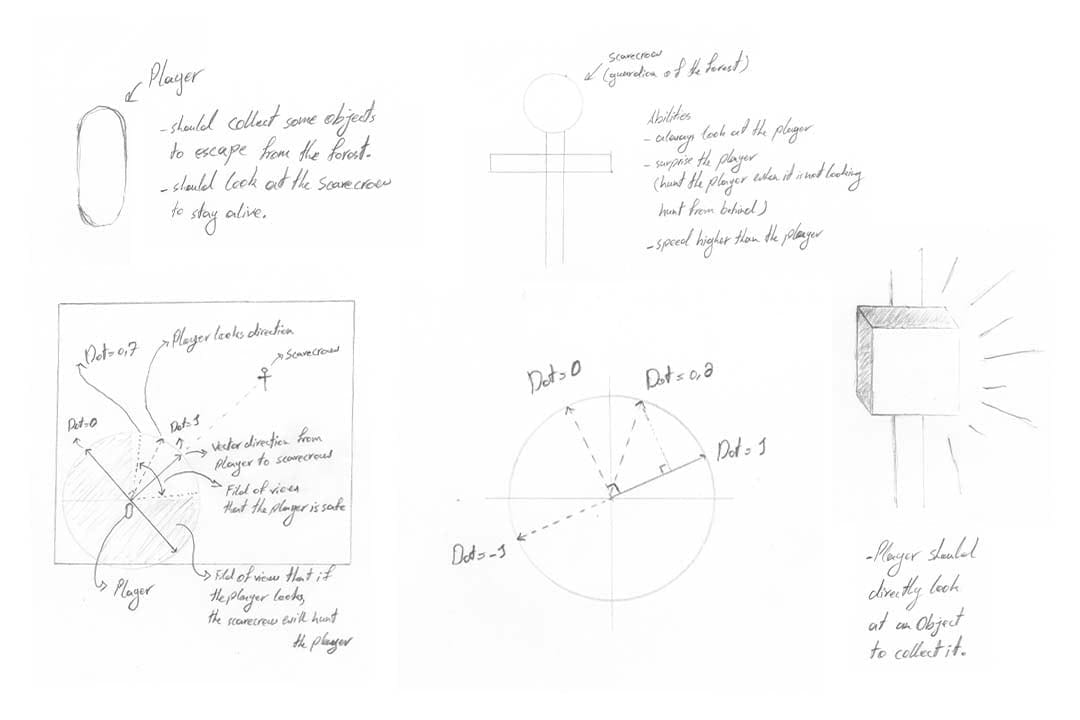
The game features a Moster (Scarecrow) that watches the player in the jungle. If the player dares to look away, the Scarecrow will chase them down and attack. I implemented this behavior using pure vector math, leveraging the dot product to determine whether the player is looking at the Scarecrow. This approach allowed me to apply and deepen my understanding of vector calculations while creating an immersive gameplay mechanic.
Monster
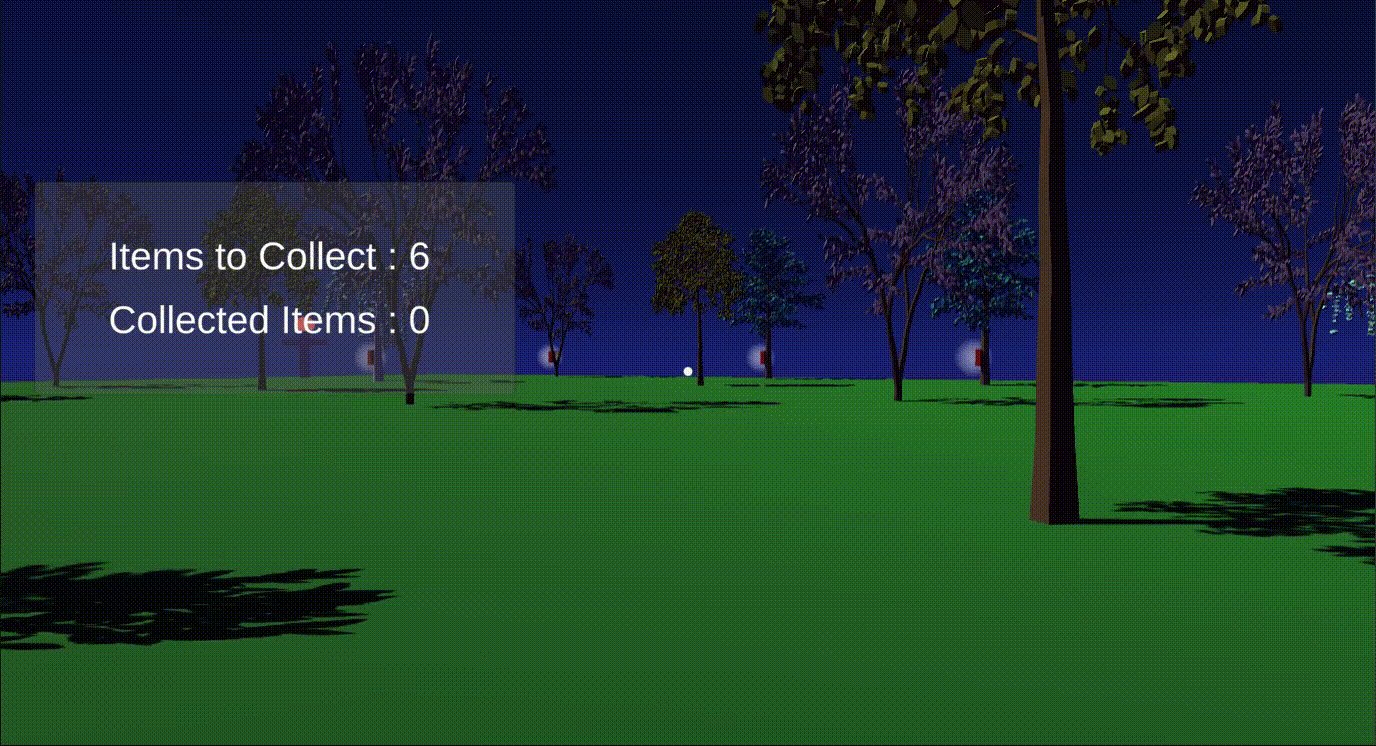
Collectible Objects:
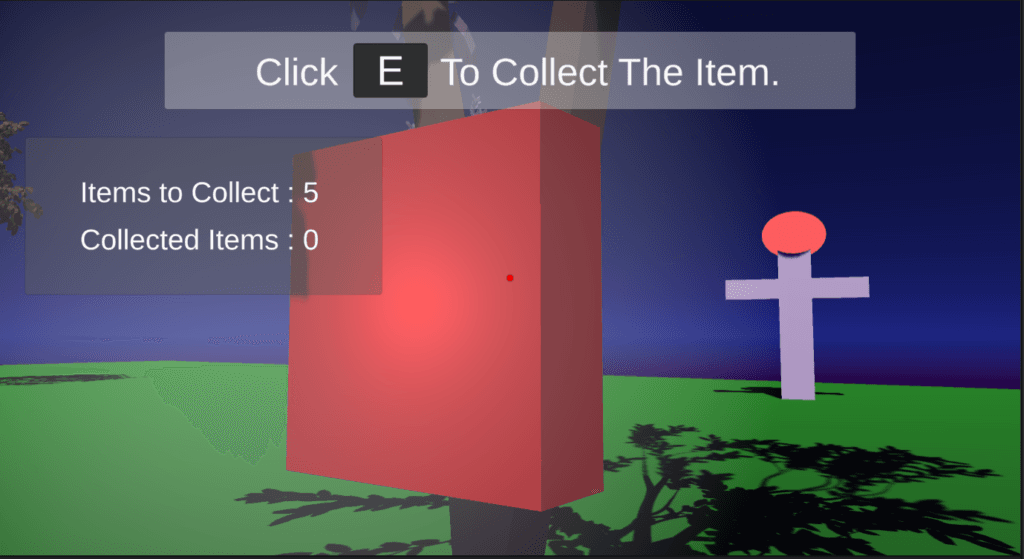
To add both fun and challenge to the game, I introduced collectible objects randomly placed on trees. The player must directly look at these objects to collect them, adding an extra layer of difficulty. The challenge lies in managing the Scarecrow—either collecting the objects quickly or carefully positioning to keep the Scarecrow in view while focusing on the collectible.
Items
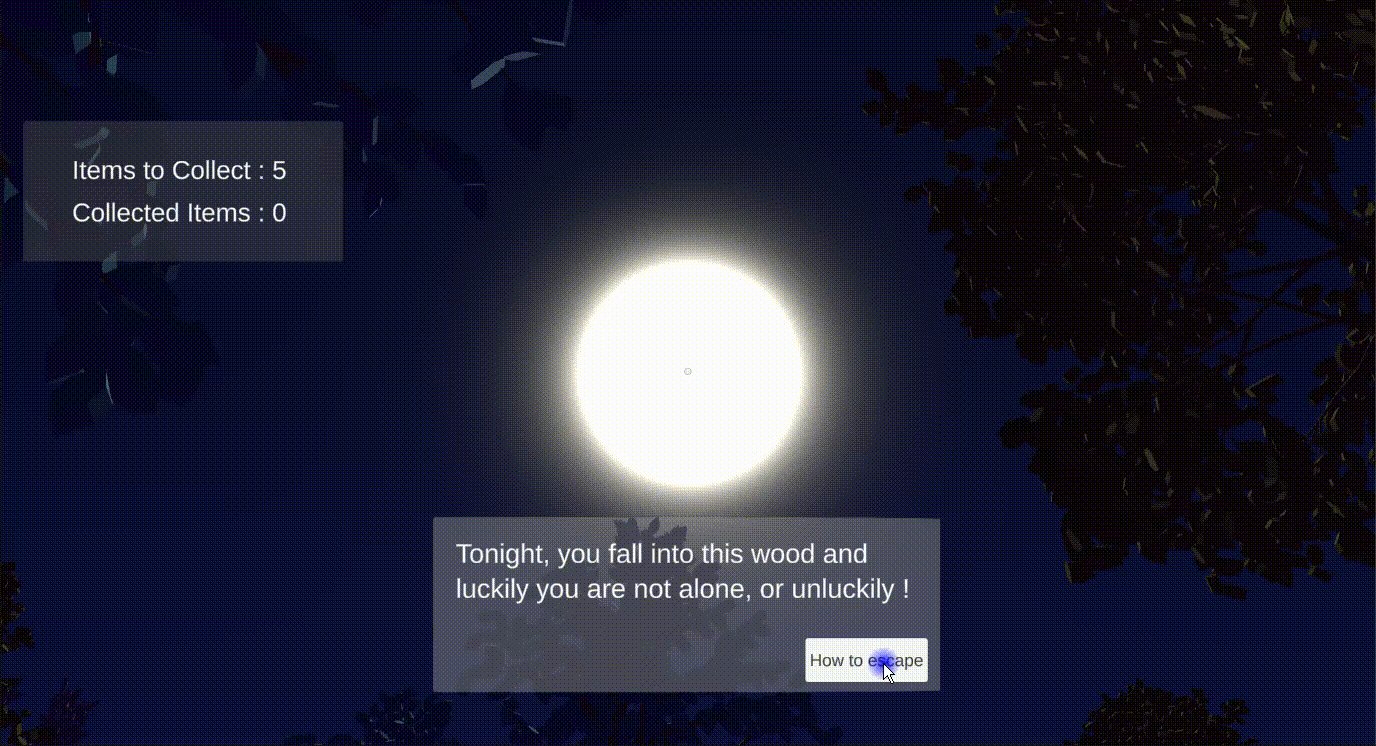
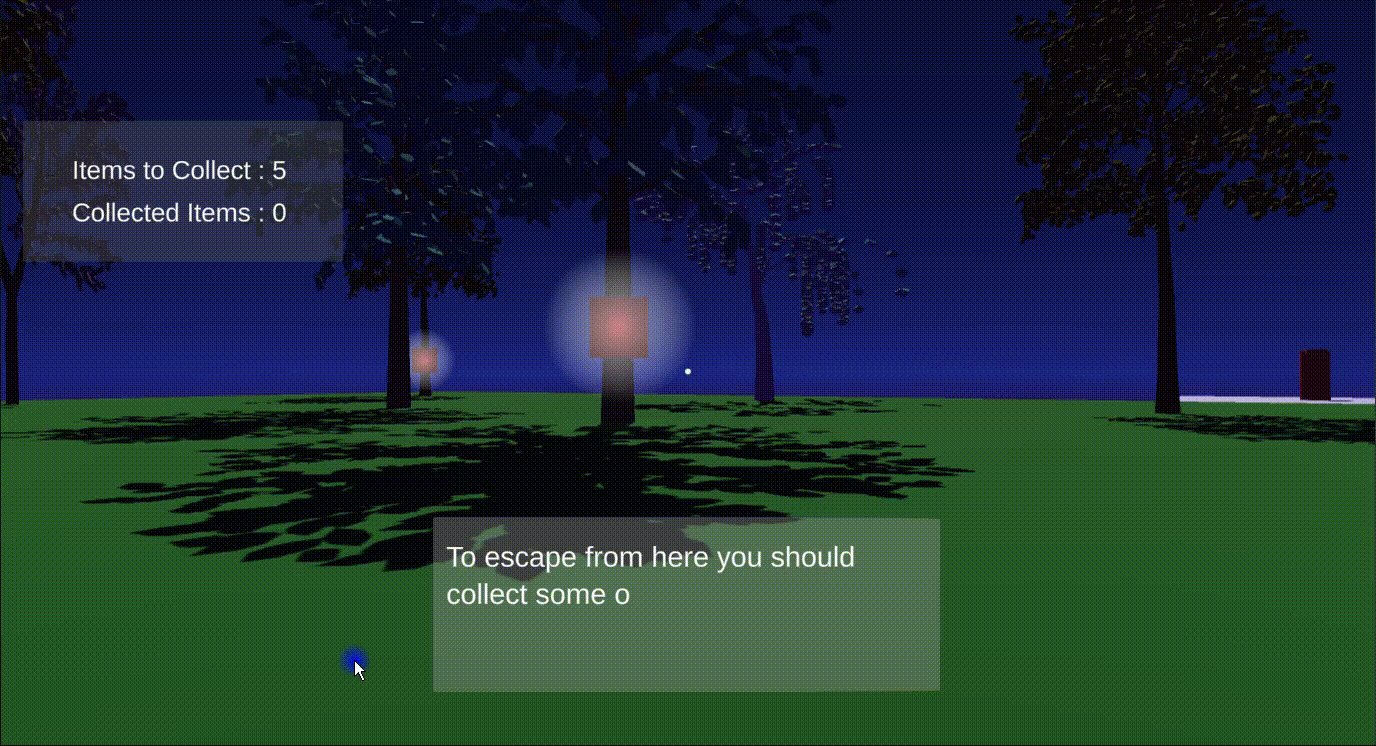
Tutorial State:
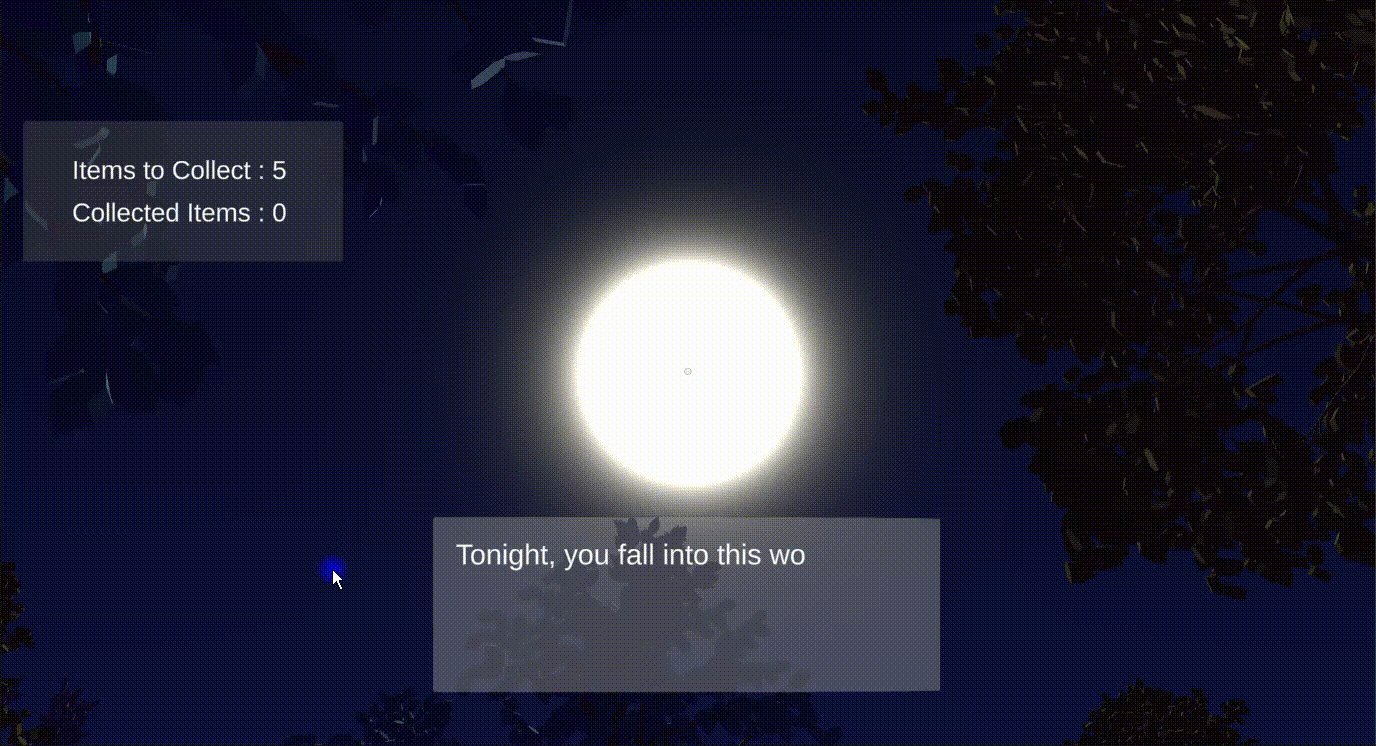
In the tutorial state, I created a state-driven system that guides the player step by step through different parts of the game while unfolding the game’s storyline. This includes dynamic camera movements and a conversational tone delivered through a custom text typing function, working by a coroutine. The function simulates real-time typing and pauses for the player’s response before progressing.
Once the tutorial concludes, the player transitions to gameplay in the same map, ensuring a smooth and immersive learning experience.
Tutorial States
Map and Environmental:
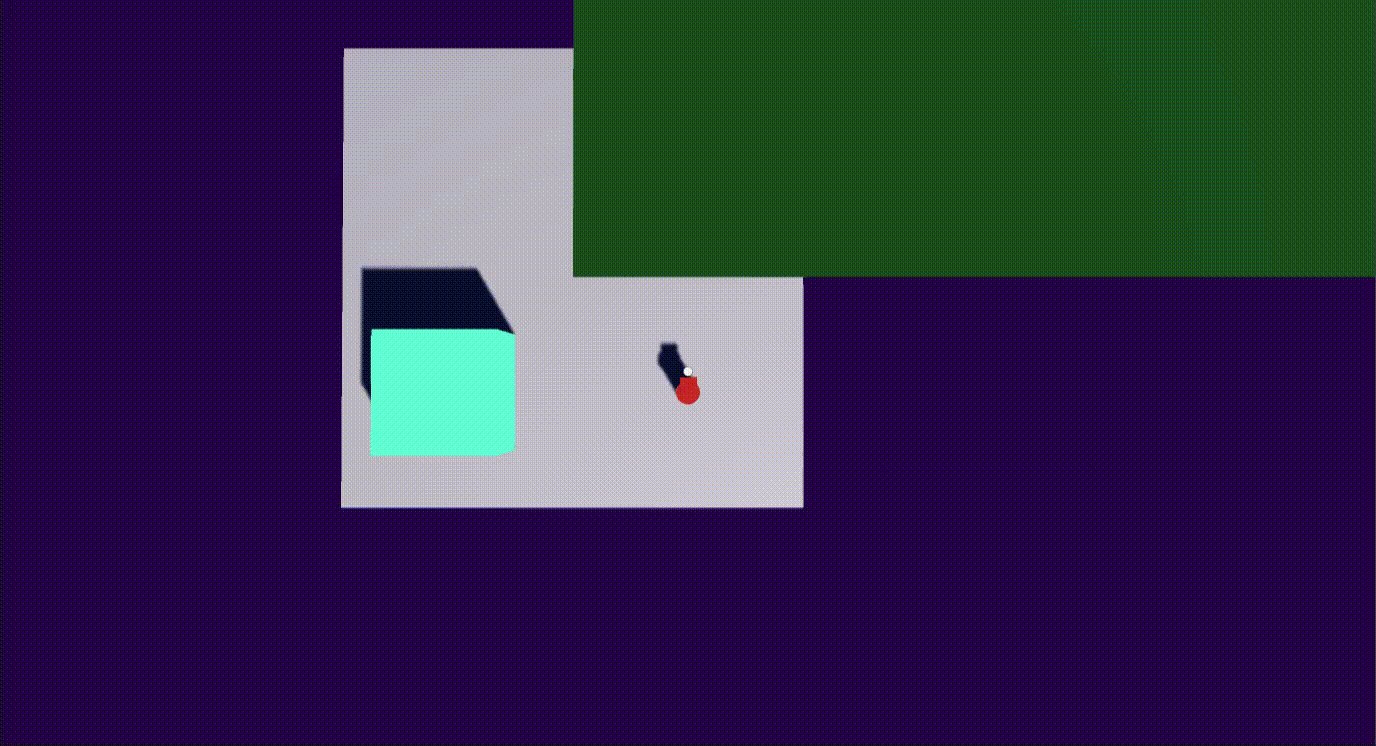
The game’s map and environment are dynamically generated using a custom tool I developed, using Poisson Disk Sampling algorithm. This efficient and fast algorithm ensures optimal distribution of environmental objects while maintaining performance. Its versatility enabled me to create a map editor that gives players control over the map they’ll play on, with real-time updates to see their changes instantly.
Additionally, I added a spawn animation system that adjusts its speed based on the map’s density, ensuring smooth scaling with different environment setups.
For more information about the map editor, check out this link.
Map Editor
Reference:
Device Support
– The game build is WebGL and runs on web browser.
– Click here to play the game.
Unity packages
– Polygon Trees by Alebrijes Studio.
– Unity Cinemachine package.
Resources
– In this game i used Poisson disc sampling technique to generator the level, so every time you reset the game the map will change.Thanks Sebastian Lague and The Coding Train for describing the technique:
– All the Rotation and Look direction in this game are made by pure math.
– Thanks Freya Holmér for a great free course on math for game development.

